Web SDK Templates
The Web SDK provides an out-of-the-box user experience that guides the end user through the process of uploading the credentials![]() A company or other organization that pays to use Jumio’s products and services to help keep fraudsters and financial criminals off of their platform. required by the
A company or other organization that pays to use Jumio’s products and services to help keep fraudsters and financial criminals off of their platform. required by the
Following are some simple examples to show how it works.
dc and token attribute values (see Web SDK). An easy way to try out various templates is to launch a local server as described in the Installing the Web SDK Package README.md file and configure the templates in the index.html file.Implement the out-of-the-box customer journey by adding the <jumio-sdk> tags in the body of the html page:
<body>
<jumio-sdk dc="us" token="ey...iUw"></jumio-sdk>
</body>
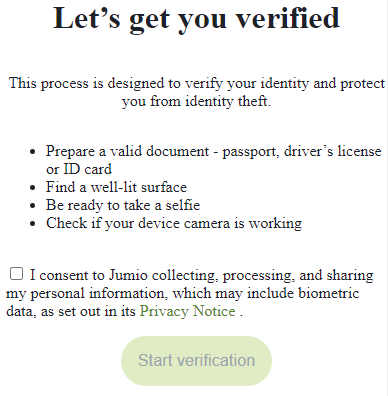
If you run this on your localhost server and access index.html, you will see:

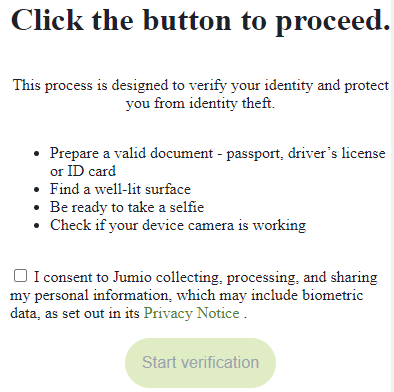
You can customize the journey by adding whatever templates you want inside the <body> tags. To change the title from "Let's get you verified" to "Click the button to proceed," simply add the start-title template in the body of the page:
<body>
<template id="start_title">
<h1>Click the button to proceed.</h1>
</template>
<jumio-sdk dc="us" token="ey...iUw"></jumio-sdk>
</body>
Refresh the page in your browser to see: